45 chart js dynamic labels
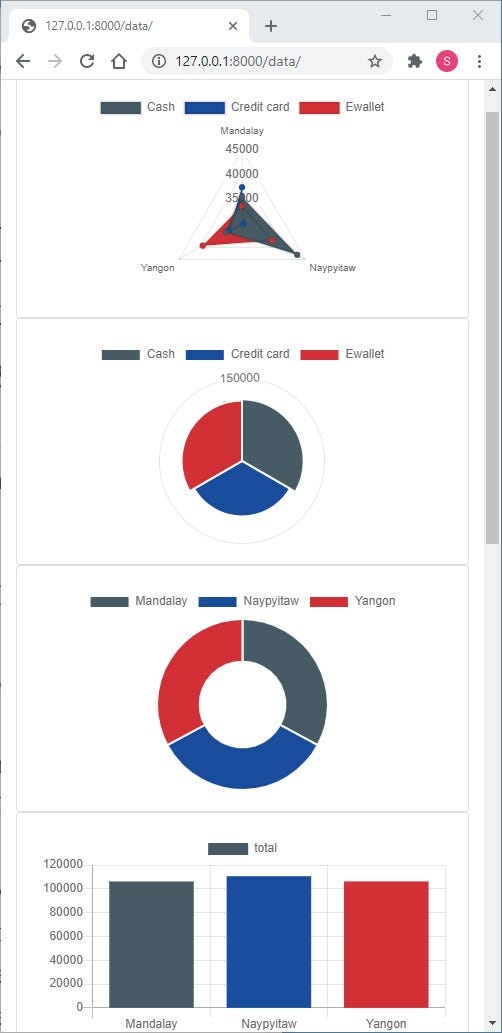
Angular 13 Pie Chart Using Chart JS Example - Tuts Make Use the following steps to integrate pie chart using chart js library in angular 13 apps; as follows: Step 1 - Create New Angular App Step 2 - Install Charts JS Library Step 3 - Import Modules in Module.ts File Step 4 - Create PIE Chart on View File Step 5 - Add Code On pie-chart.Component ts File Step 6 - Start the Angular Pie Chart App How to Add Charts in Laravel 9 using Chart.js - AppDividend Let's implement charts in Laravel step by step. Step 1: Make one Laravel Project. Create one Laravel project by typing the following command. composer create-project laravel/laravel LaravelCharts --prefer-dist Go to phpMyAdmin and create one database. Switch to your editor and edit the .env file and put your database credentials in it.
EOF
Chart js dynamic labels
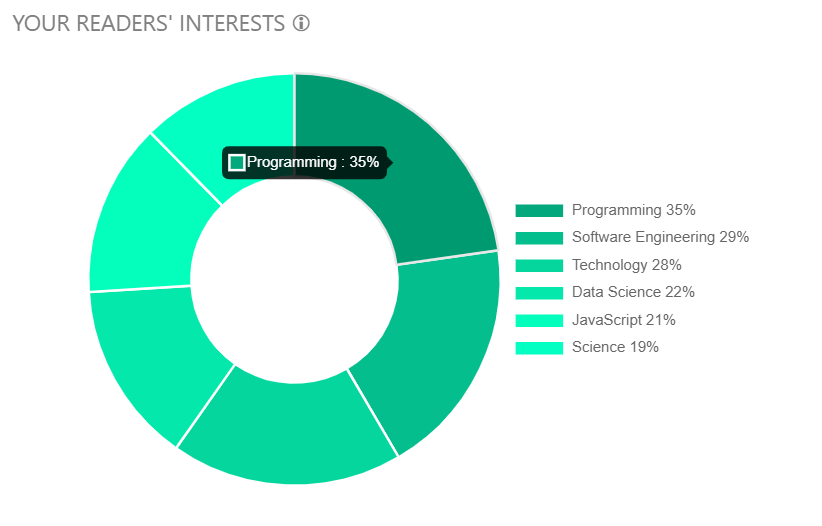
chartjs-plugin-labels | vuejscomponent.com Chart.js plugin to display labels on pie, doughnut and polar area chart. Chart.js plugin to display labels on pie, doughnut and polar area chart. vuejscomponent.com. Menu. ... can be color array for each data or function for dynamic color, default is defaultFontColor fontColor: '#fff' ... Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings. Laravel 8 Charts JS Example Tutorial - Tuts Make ChartJS is simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free. This charts js in laravel 8 tutorial helps you step by step on how to fetch the last 7 days data and display it on laravel pie chart in laravel app using charts js. Chart Js in Laravel 8 ...
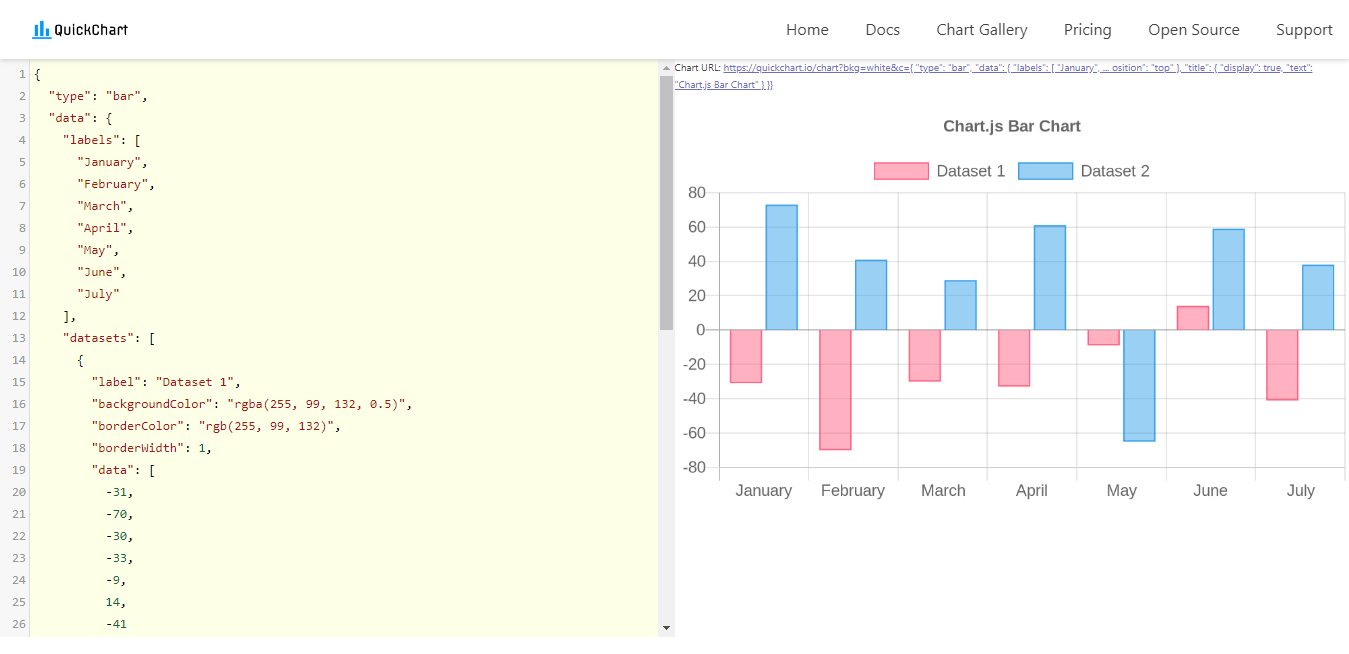
Chart js dynamic labels. React Chart.js Data Labels - Full Stack Soup Chart.JS Data Labels Plugin version 2.0.0 Material - (Optional) version 5.4.3 Data for the example Raw Data for the Chart and Table Randomly Generated Chart Data Create the Chart Component Register the Chart.JS and Data Label Components Enable the Data Label Plugin Render the Bar Chart How to Generate Chart Data from Raw Data Chart.js not displaying when passing dynamic labels 1 I am trying to draw a chart by passing values for labels and data dynamically using char.js. The chart.js module refuses to accept the labels when passed as a variable. When I hardcode it, it works just fine. The label variable prints out the values on the page and seems to be correct in format. How to create label and check box dynamically in JavaScript? Sometimes, we want to create label and check box dynamically in JavaScript. In this article, we'll look at how to create label and check box dynamically in JavaScript. To create label and check box dynamically in JavaScript, we can use the createElement method. Label Annotations | chartjs-plugin-annotation If missing, the plugin will try to use the scale of the chart, configured as 'x' axis. If more than one scale has been defined in the chart as 'x' axis, the option is mandatory to select the right scale. xValue: X coordinate of the point in units along the x axis. yAdjust: Adjustment along y-axis (top-bottom) of label relative to computed position.
javascript - ChartJS Add dynamic labels to vertical lines on horizontal ... 1. I am trying to get a horizontal bar chart with 3 overlay vertical lines at specific points on the horizontal axis. I am using ChartJS v2.8 and the annotations plugin (v 0.5.5). I would like to add a binding label to each of the 3 vertical lines (created with annonations), as shown in this image. Here is the script I am using. How to change label color with Chart.js and JavaScript? To change label color with Chart.js and JavaScript, we set the fontColor. For instance, we write. to set the fontColor of the labels by setting the fontColor in the options object property. legend.labels has the options for the legend labels. ticks has the styles for the ticks. Conclusion. To change label color with Chart.js and JavaScript, we ... Creating Dynamic Data Graph using PHP and Chart.js - Phppot Creating Dynamic Data Graph using PHP and Chart.js by Vincy. Last modified on August 25th, 2022. If we want to visualize statistics, graphs are one of the best ways of representation. Understanding data becomes easy and obvious with the use of graphs. There are various charting libraries like Google Charts, Highcharts, Chart.js and more. lightning web components - Chart JS in LWC : Display labels on data ... 1 +50 Downloading chartjs-plugin-datalabels from ... Firstly, downloading v1.0.0. "chartjs-plugin-datalabels.js" and searching the file for "getDataVisibility" as shown on your screenshot - it's nowhere.
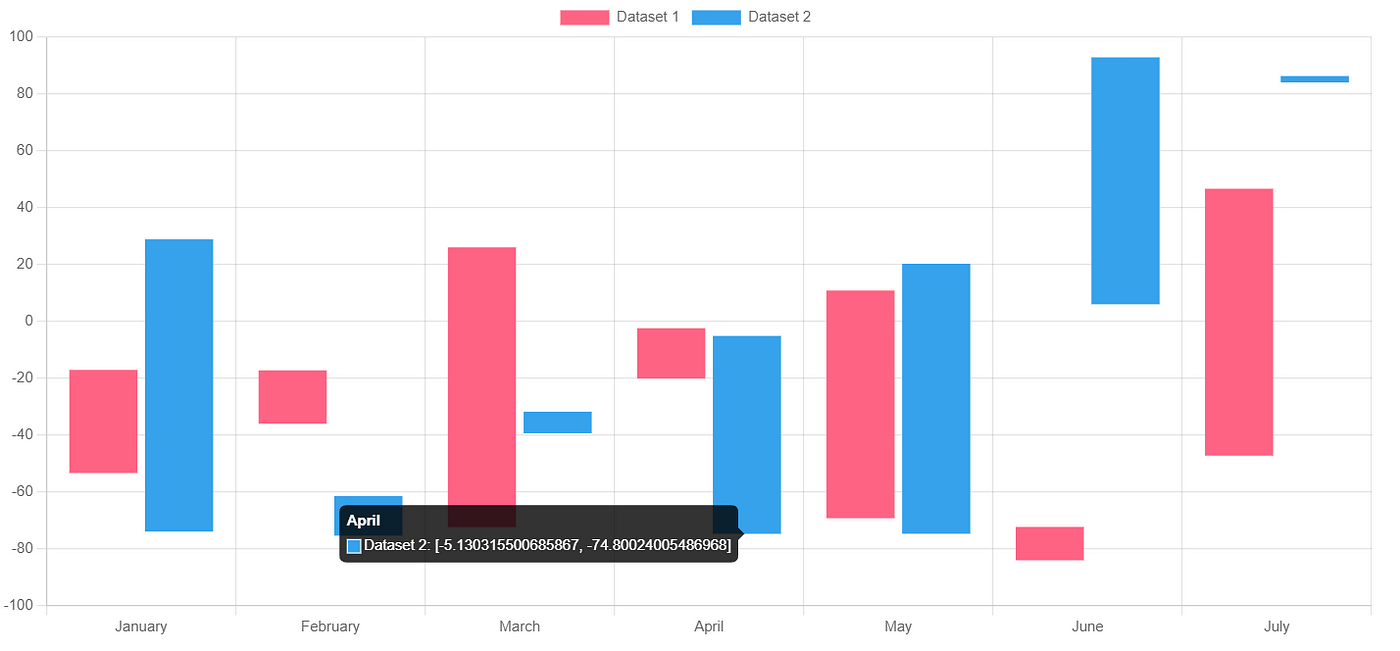
Tooltip | Chart.js Open source HTML5 Charts for your website. Position Modes. Possible modes are: 'average' 'nearest' 'average' mode will place the tooltip at the average position of the items displayed in the tooltip.'nearest' will place the tooltip at the position of the element closest to the event position. You can also define custom position modes. # Tooltip Alignment The xAlign and yAlign options define ... Laravel 8 Charts JS Example Tutorial - Tuts Make ChartJS is simple, clean and engaging HTML5 based JavaScript charts. Chart.js is an easy way to include animated, interactive graphs on your website for free. This charts js in laravel 8 tutorial helps you step by step on how to fetch the last 7 days data and display it on laravel pie chart in laravel app using charts js. Chart Js in Laravel 8 ... Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings. chartjs-plugin-labels | vuejscomponent.com Chart.js plugin to display labels on pie, doughnut and polar area chart. Chart.js plugin to display labels on pie, doughnut and polar area chart. vuejscomponent.com. Menu. ... can be color array for each data or function for dynamic color, default is defaultFontColor fontColor: '#fff' ...







































Post a Comment for "45 chart js dynamic labels"