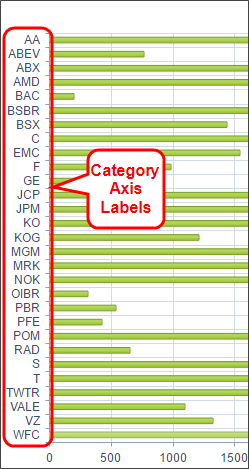
42 kendo chart categoryaxis labels
categoryAxis.labels - API Reference - Kendo UI Chart - Kendo UI for jQuery The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format. Not supported for radar charts. How do I show two labels for each bar group using kendo-ui chart bar ... What I have tried: I have tried to show two labels in for each chart group using kendo-ui controls and also using above code.But didn't come up with solution. How i get using above code,please refer MyChart.png:-. MyChart.png - Google Drive [ ^] In this manner i want to display,please find screenshot:-. Stack Bar.png - Google Drive [ ^ ]
CategoryAxisLabels - Charts API - Kendo UI for Angular - Telerik If set to true, the Chart displays the category axis labels. By default, the category axis ...

Kendo chart categoryaxis labels
enable dynamic text wrapping for category axis labels when resizing charts The only way to wrap text in category axis labels on charts is to introduce the new line character ('\n'). This is fine on fixed-width charts where labels are known at design-time. However, when dynamically adding series to charts and resizing within a responsive site, it is impossible to know where and when to use '\n'. How to Create a Chart Using Kendo UI - Oshyn The data set to generate our chart is the following: The basic options that we are going to use to create the chart in this example are: In this object we have defined; legend position, background color, chart height, chart type, series names, series color, category names. For more information about the chart options see the Kendo UI documentation. [Solved] How to translate Angular kendo chart axis title? Raphael Pinel Asks: How to translate Angular kendo chart axis title? I am using a kendo chart component and am trying to translate the axis title. I am using the classic i18n approach with .xlf files. Any idea how I could do it? I want to translate the text...
Kendo chart categoryaxis labels. KendoUI DataViz Tips and Tricks - Mikael Koskinen Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: Without setting "step" and if there's too much data, the chart may get messy: chart multi-line labels - Telerik.com To wrap the labels in multiple lines, inject a line feed character as instructed in the documentation: This should be applicable for category/value axis labels, legend items labels, etc. Alan Mosley Posted on: 21 Jul 2014 01:57 goldload650.tumblr.com › post › 651376634676592640goldload — Ncaa Football 14 Ps3 Free Download - Tumblr May 16, 2021 · The way the dates are shown on the axis labels, series labels and series tooltips are controlled via the DataFormatString property that must be set in the corresponding chart element as follows: Series Labels and Series Tooltips - {0} and/or {1} placeholders are used to denote the corresponding SeriesItem’s X and/or Y value in the ... CategoryAxis - amCharts 4 Documentation CategoryAxis Type class Used to create a category-based axis for the chart. TypeScript / ES6 JavaScript JSON ... // Create the axis let xAxis = chart.xAxes.push ( new am4charts.CategoryAxis ()); // Set settings xAxis.title.text = "Clients"; ICategoryAxisEvents for a list of available Events ICategoryAxisAdapters for a list of available Adapters
Introducing Kendo Chart in MVC - Using Kendo UI JavaScript We are introducing Kendo UI chart using Kendo UI Java script in MVC based application. Chart is a graphical representation of a data, in which data is represented by symbols. There are many types of charts like bar chart, pie chart, line chart, Gauge chart. Here we are introducing bar chart and gauge chart using Kendo UI JavaScript and CSS files. Kendo\Dataviz\UI\Chart::title PHP Code Examples - HotExamples field ('value')->name ('united states'); $valueaxis = new \kendo\dataviz\ui\chartvalueaxisitem (); $valueaxis->labels (array ('format' => ' {0}%'))->line (array ('visible' => false)); $categoryaxis = new \kendo\dataviz\ui\chartcategoryaxisitem (); $categoryaxis->field ('year')->majorgridlines (array ('visible' => false)); $tooltip = new … Working With Kendo UI Chart Using Web API 2 and EF5 Now, let us explain remote binding in Kendo UI MVVM Chart. Create a WEB API project as shown in Figure 2 & Figure 3. Figure 2. Figure 3. Your project structure will be as shown in Figure 4. Figure 4. Create a new class under the Model folder and name it Expense.cs. Write the following code in the Expense class. Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery - Kendo ... You can fit the name of each category on the same line and avoid the overlap by changing the angle through the categoryAxis.labels.rotation.angle setting. $("#chart").kendoChart( { ... categoryAxis: { field: "cat", labels: { rotation: { angle: 45 } } } }); The following example demonstrates how to rotate the labels of the Kendo UI Column Chart.
Razor kendo chart category axis label date format with padding - CMSDK Razor kendo chart category axis label date format with padding 432 December 29, 2017, at 07:53 AM Above is the Razor chart html code. I need to show a date value on x-axis label (asofdate) and needs formatting. Json object brings in the date in following format " [ {"ID":9,"asofdate":"/Date (1506744000000)/"}] " docs.telerik.com › kendo-ui › apitooltip - API Reference - Kendo UI Chart - Kendo UI for jQuery tooltip Object. The chart series tooltip configuration options. The chart series tooltip is displayed when the tooltip.visible option is set to true.. Example - configure the chart series tooltip KendoUI DataViz Tips and Tricks - DZone Mobile Step-property can be used to configure how many labels are rendered for the categoryAxis. Without setting "step" and if there's too much data, the chart may get messy: › kendo-angular-ui › componentsAxes - Elements - Kendo UI for Angular - Telerik Adding multiple kendo-chart-value-axis-item or kendo-chart-category-axis-item components to their respective container, or; Providing an array of axis options for the valueAxis or categoryAxis inputs. To associate a series with a particular value axis, set the name of the axis to the axis option of the series.
How to make KendoStockChart x-axis label visible for last ... - CMSDK I use KendoStockChart to plot an year data, How can show label of categoryaxis.max label everytime on the categoryaxis up on navigation selection. When I select navigation for a specific days, category.axis labels do not show to the last data point which is kinda confusion for user. Attaching the picture for reference.
categoryAxis labels template in Kendo UI for jQuery - Telerik In the category axis label template you can use only value. Can you try to this: categoryAxis: { field: "BusinessDate", labels: { rotation: -90, template: '#= kendo.toString ( toDate (value), "MM/dd/yyyy" )#' } } Best wishes, Hristo Germanov the Telerik team
How to bind line graph in kendo with dynamic data source - CodeProject Here, the issue is that my method GetJsonData in Employee Controller is not returning data so that the chart is not being loaded. What I am doing to get data from the controller part is : C#. public string GetJsonResult ( [DataSourceRequest]Kendo.Mvc.UI.DataSourceRequest request) { //some other function here and manipulate to get jsonString like below string jsonString = "[ {\"week\": \"W1\",\"value\": 3000 }, {\"week\": \"W2\",\"value\": 4000}, {\"week\": \"W3\",\"value\": 2500}]" ; return ...
[Solved] How to translate Angular kendo chart axis title? Raphael Pinel Asks: How to translate Angular kendo chart axis title? I am using a kendo chart component and am trying to translate the axis title. I am using the classic i18n approach with .xlf files. Any idea how I could do it? I want to translate the text...
How to Create a Chart Using Kendo UI - Oshyn The data set to generate our chart is the following: The basic options that we are going to use to create the chart in this example are: In this object we have defined; legend position, background color, chart height, chart type, series names, series color, category names. For more information about the chart options see the Kendo UI documentation.
enable dynamic text wrapping for category axis labels when resizing charts The only way to wrap text in category axis labels on charts is to introduce the new line character ('\n'). This is fine on fixed-width charts where labels are known at design-time. However, when dynamically adding series to charts and resizing within a responsive site, it is impossible to know where and when to use '\n'.























Post a Comment for "42 kendo chart categoryaxis labels"