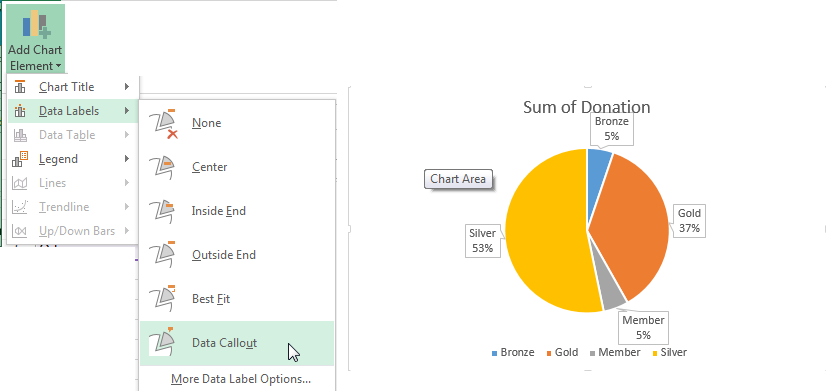
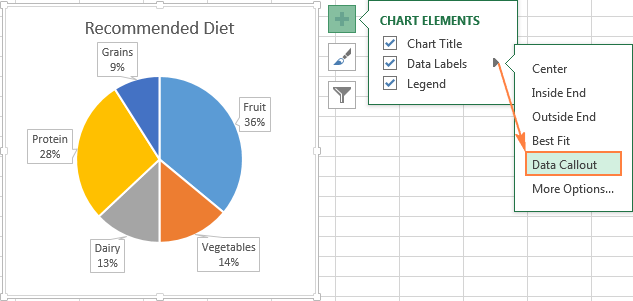
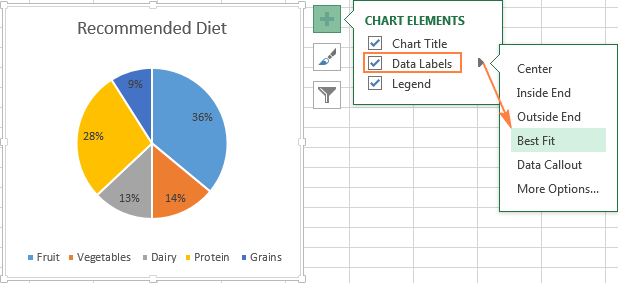
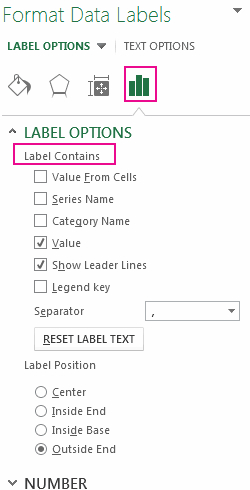
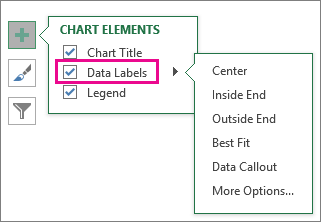
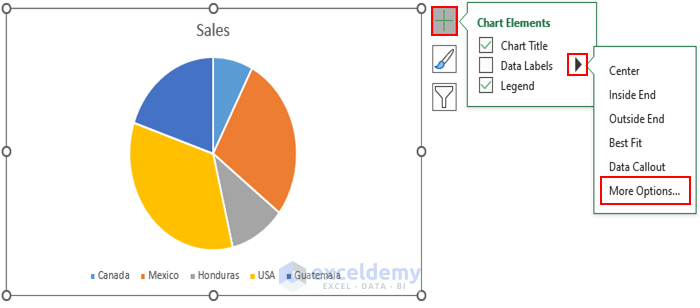
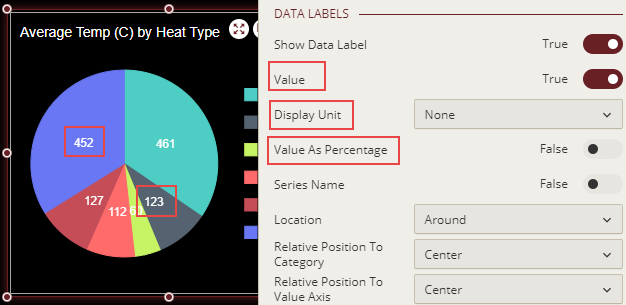
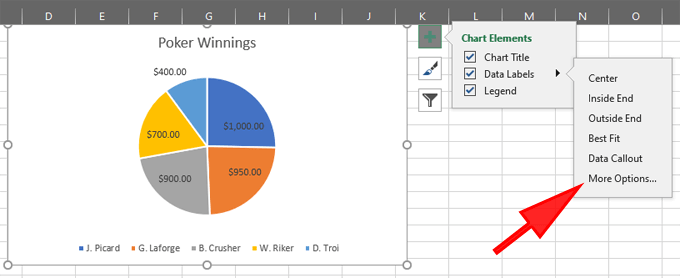
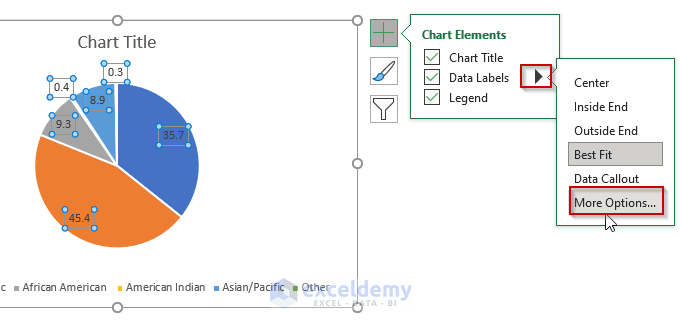
42 display centered data labels on the pie chart
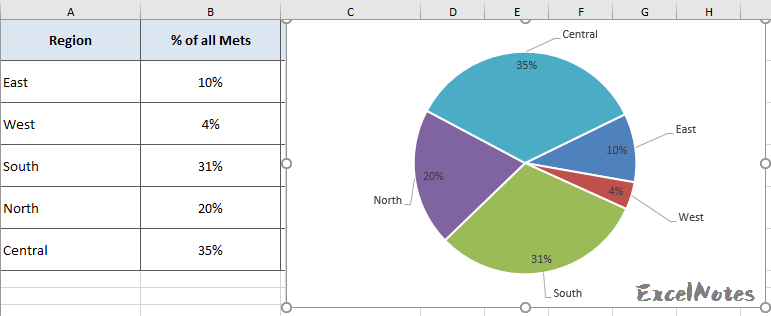
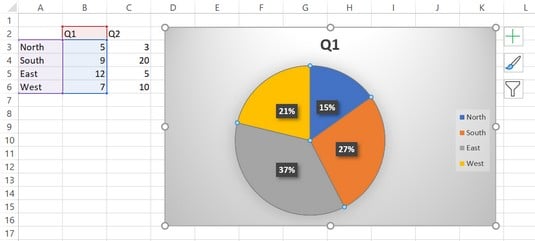
› make-pie-chart-in-excelPie Charts in Excel - How to Make with Step by Step Examples For adding such data labels, right-click the pie chart and choose “add data labels” from the context menu. • Method 2–Enter numbers as is in the series and let Excel convert them to percentages. Once converted, the numbers and percentages will appear as data labels on the pie chart. The steps to display such data labels are listed as ... › Make-a-Pie-Chart4 Ways to Make a Pie Chart - wikiHow Dec 16, 2019 · It is called a pie chart because it is a circle with smaller sections that resemble slices of a pie. It shows portions of a total percentage in an easily-understood way and can be a phenomenal tool when it comes to sharing complicated data. You can make a pie chart by hand using a mathematical compass, pencil, and some colored pencils or markers.
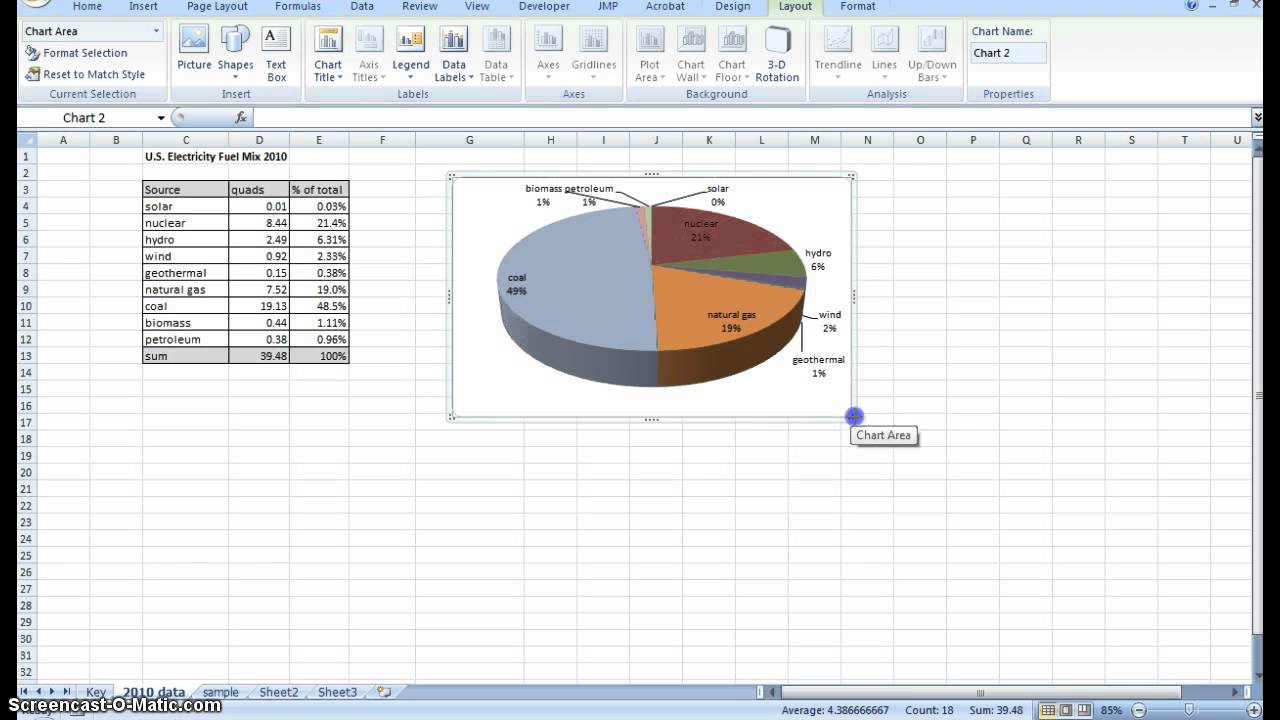
support.microsoft.com › en-us › officePresent data in a chart - support.microsoft.com Excel supports many types of charts to help you display data in ways that are meaningful to your audience. When you create a chart or change an existing chart, you can select from a variety of chart types (such as a column chart or a pie chart) and their subtypes (such as a stacked column chart or a pie in 3-D chart).

Display centered data labels on the pie chart
› docs › latestRadar | Chart.js Aug 03, 2022 · config setup actions ... › samples › other-chartsPie | Chart.js Aug 03, 2022 · config setup actions ... developers.google.com › chart › interactiveVisualization: Scatter Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart.
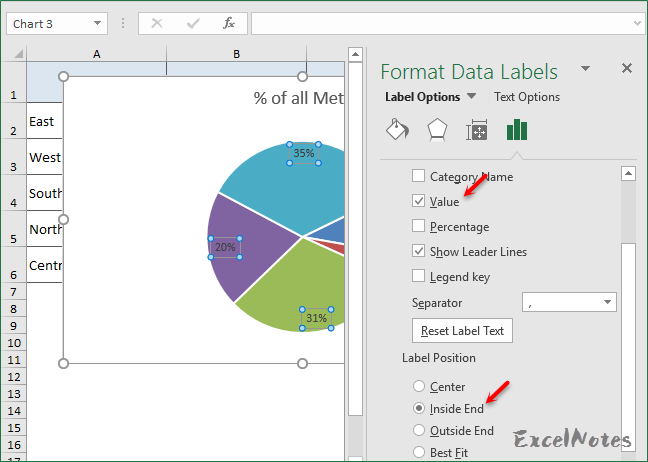
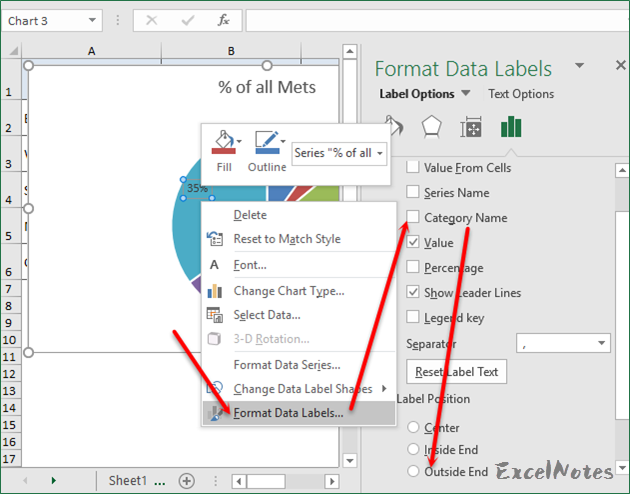
Display centered data labels on the pie chart. c3js.org › referenceC3.js | D3-based reusable chart library bindto. The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). developers.google.com › chart › interactiveVisualization: Scatter Chart | Charts | Google Developers May 03, 2021 · Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar) chart: cli.getBoundingBox('hAxis#0#gridline') Values are relative to the container of the chart. › samples › other-chartsPie | Chart.js Aug 03, 2022 · config setup actions ... › docs › latestRadar | Chart.js Aug 03, 2022 · config setup actions ...



















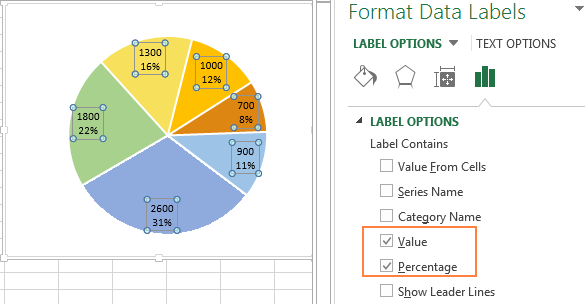
![Fixed] Excel Pie Chart Leader Lines Not Showing](https://www.exceldemy.com/wp-content/uploads/2022/07/excel-pie-chart-leader-lines-not-showing-5.png)





















Post a Comment for "42 display centered data labels on the pie chart"