38 d3 bar chart with labels
Self-contained D3 Bar Chart Function - Travis Horn This makes the chart shorter or taller depending on the number of data points we're charting. The margins are important to make sure axis and data labels fit on the chart. The container is a D3 element selected based on the passed-in selector string. Next, we can use D3 to add an SVG element. D3.js Tips and Tricks: Making a bar chart in d3.js Making a bar chart in d3.js The following post is a portion of the D3 Tips and Tricks book which is free to download. To use this post in context, consider it with the others in the blog or just download the the book as a pdf / epub or mobi .
How to Show Data on Mouseover in d3.js | Tutorial by Chartio When we view this, mousing over a colored slice of the pie will display an in-browser title tooltip showing the count value for each slice. Hooray! Creating a Tooltip Using Mouseover Events. If you want something that can be customized a bit more than the default in-browser title tooltip, then perhaps a custom div tooltip is the answer.. For this example, we've created a simple bar chart ...

D3 bar chart with labels
A simple example of drawing bar chart with label using d3 ... The data set is actually an key-value map. And the keys will be used as the bottom labels and values will be the actual value labels on top of the bar. The first step is to create the x scale which is a scaleBand as we are creating a bar chart and y scale which is a linear scale as it will reflects the actual linear values of each key. d3.js ~ A Bar Chart, Part 1 This guide will examine how to create a simple bar chart using D3, first with basic HTML, and then a more advanced example with SVG. HTML To get started with HTML, you'll first need a container for the chart: 1 var chart = d3.select("body") 2 .append("div") 3 .attr("class", "chart"); d3.js - Add labels to bar chart D3 - Stack Overflow I'm trying to add labels to my bar chart, and I can't make it work. I read a lot about it and tried many things already, but no success. var margin = {top: 20, right: 20, bottom: 70, left: 40}, wi...
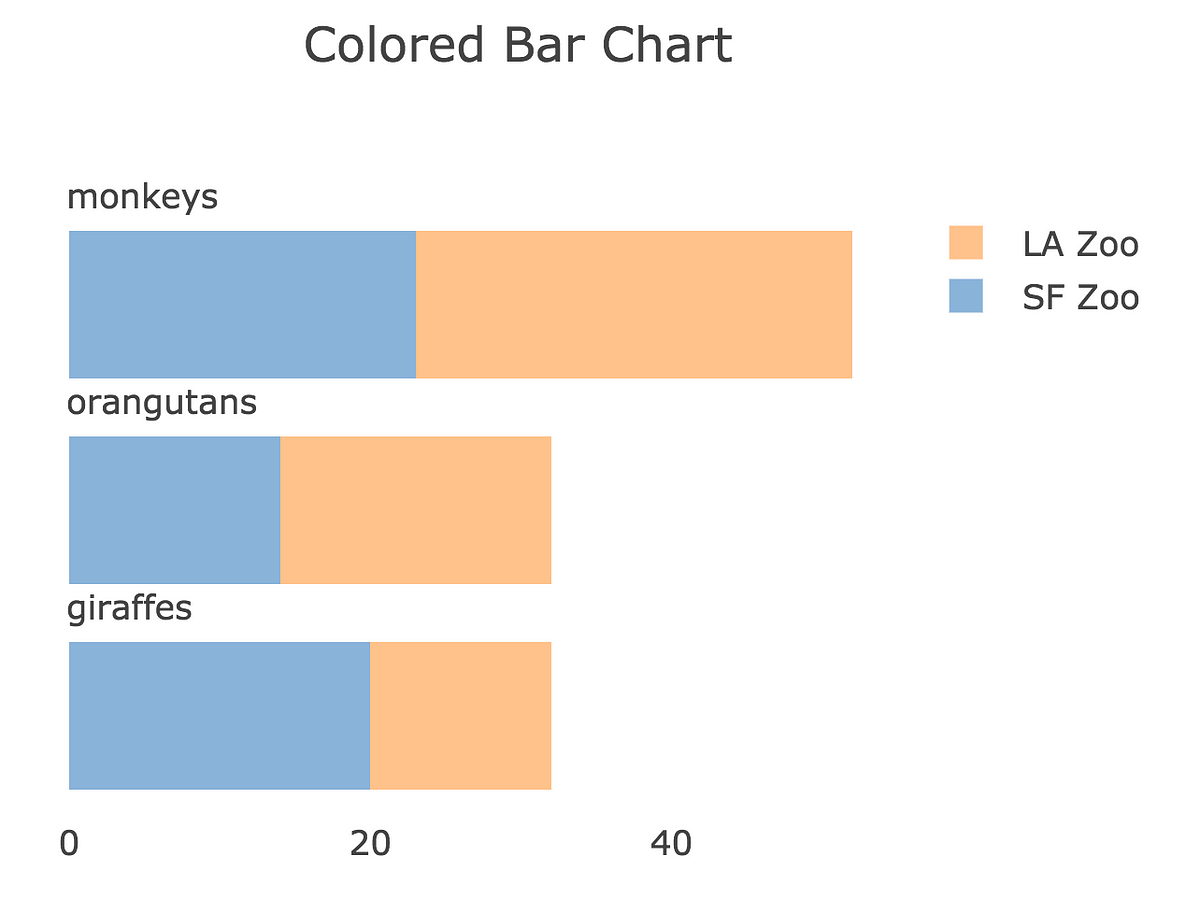
D3 bar chart with labels. D3.js Bar Chart Tutorial: Build Interactive JavaScript ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute. D3 Horizontal Bar Chart - Edupala D3 Horizontal Bar Chart D3js / By ngodup / July 7, 2017 In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below Create Bar Chart using D3 - TutorialsTeacher Bar Chart in D3.js We have created our data-driven visualization! Add Labels to Bar Chart To add labels, we need to append text elements to our SVG. We will need labels for the x-axis and y-axis. We can also add a title to our visualization. For the visualization title, let's add a text element to the SVG: Plotting a bar chart with D3 in React - Vijay Thirugnanam So, we build the bar chart from the scratch. Drawing the bars. Printing the value as text label. Drawing the axis. Printing the axis labels. Drawing the gridlines. As you can see from the coding tasks, we are building each part of the bar chart by drawing into a SVG element. The completed bar chart looks like so. Bar chart using D3 Drawing the bars
Mastering D3 Basics: Step-by-Step Bar Chart | Object ... Introduction. D3 ( ) stands for Data-Driven Documents.It is a JavaScript library that renders, and re-renders, HTML elements (including svg) in a web browser based on data and changes to the data.. D3 is primarily used for data visualizations such as bar charts, pie charts, line charts, scatter plots, geographic maps, and more. D3 Stacked bar chart - STACKOOM 2016-06-13 01:25:20 2 909 javascript/ d3.js/ charts/ bar-chart/ stacked-chart 2 D3 Horizontal Stacked Bar Chart with Lines Good afternoon, I can't seem to find an example of this and I am by no means a coder but I was taked to develop a living horizontal stacked bar chart ... Barplot | the D3 Graph Gallery Barplot | the D3 Graph Gallery Barchart Step by step Building barplots in d3.js relies on the addition of several rect, one per group in the categorical variable. The first example below should guide you in this procedure. Note that ordering groups is an important step when building barplots. This example explains how to do it. Interactive D3 Creating a Bar Chart - Tom Ordonez SVG coordinates in D3 The rectangles of the bar chart are created by adding attributes for (x,y). SVG coordinates are measured left to right and top to bottom. The coordinate (0,0) is the top left corner. The coordinates increase to the right for x and down for y. x located at the bottom left of the rectangle. y at the top left of the rectangle.
Animated Bar Chart with D3 - TutorialsTeacher Animated Bar Chart with D3 We can add transitions on mouse events. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. Example: Animated Bar Chart Dynamic Vertical Bar Chart With D3 With Labels Using JSON Data Step 1 - Creating an HTML file with default Bootstrap start layout and import D3 V6 from CDN However, we dont need bootstrap while drawing a chart. We are solely going to use D3 library in order to manipulate DOM and create the SVG, but i am kind of lazy creating layouts to align the div properly in the center. Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off. D3.js Axes, Ticks, and Gridlines - DZone Web Dev I will start off with a html template that has a simple d3 bar chart in it, and will add the axes and ticks to it. HTML xxxxxxxxxx. 1 66 1 2 < html lang ...
D3 Charts - Show and Tell - The Observable Forum We're excited to announce a new generation of examples, D3 charts! 🎉 These new charts are structured as functions that take data and options. This design is intended to make it easier to reuse these examples out of the box: the charts have reasonable defaults, and can be configured through named options without needing to edit the code or fork the notebook. (Though you can still do that ...
Getting Started with Data Visualization ... - DigitalOcean Step 1 — Create Files and Reference D3 Let's start by creating a directory to keep all our files. You can call it whatever you would like, we'll call it D3-project here. Once it's created, move into the directory. mkdir D3-project cd D3-project To make use of D3's capabilities, you must include the d3.js file in your web page.
How to rotate the text labels for the x Axis of a d3.js graph How to rotate the text labels for the x Axis of a d3.js graph The following post is a portion of the D3 Tips and Tricks document which it free to download. To use this post in context, consider it with the others in the blog or just download the pdf and / or the examples from the downloads page :-)
D3 y轴百分比显示(D3 y-axis percent display)答案 - 爱码网 D3 y轴百分比显示(D3 y-axis percent display) 【问题标题】:D3 y轴百分比显示(D3 y-axis percent display) 【发布时间】:2016-06-15 06:12:45 【问题描述】: D3 Fiddle


Post a Comment for "38 d3 bar chart with labels"